xScope makes your workflow faster and more efficient:
Tools that can handle any situation.
For more information on any of the tools shown below, be sure to check xScope's Help menu.
Mirror
Back to top
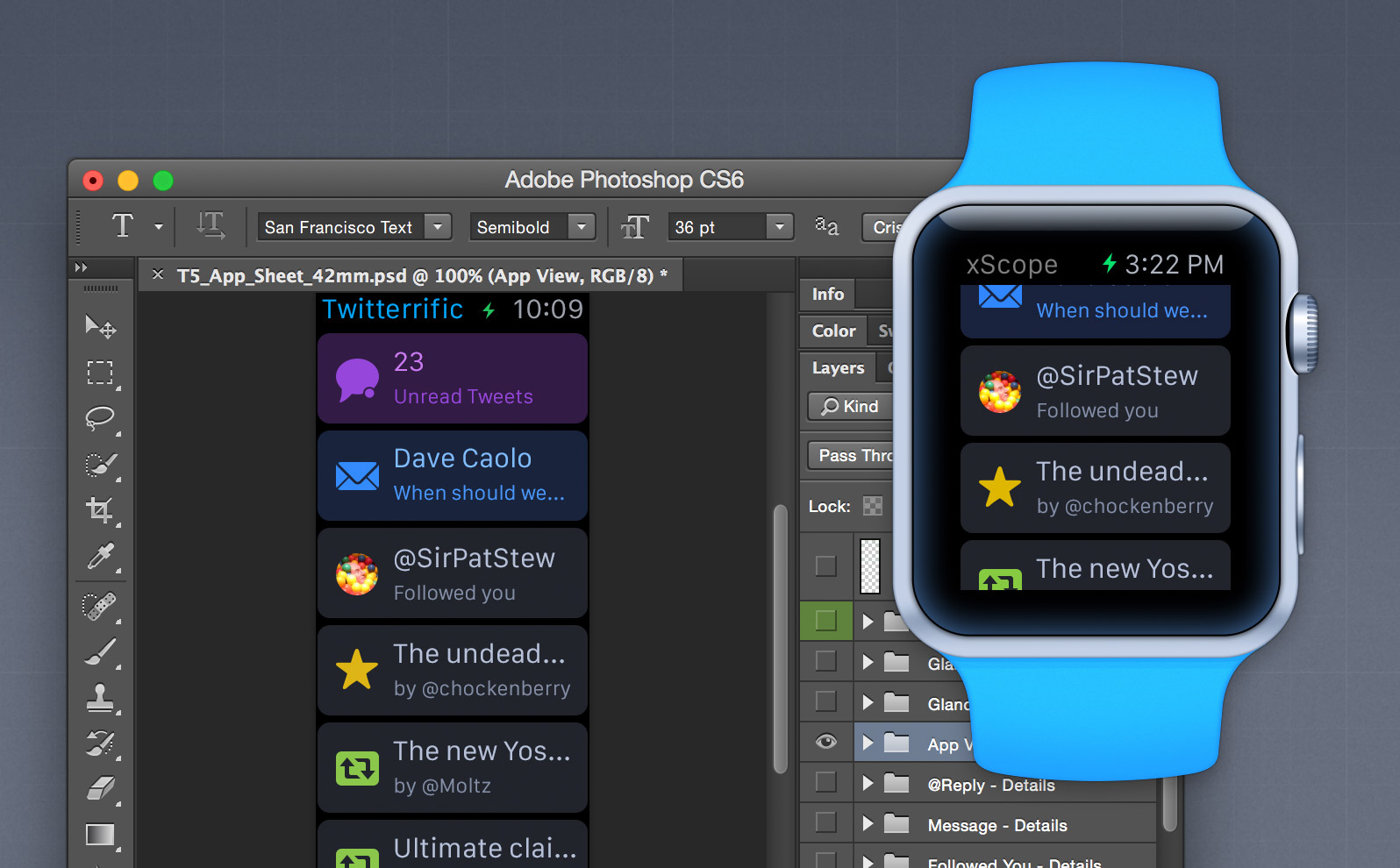
Effortlessly see your designs and applications on iOS and Apple Watch while you work on them from your Mac.
xScope's Mirror tool constantly displays the contents of a specific Mac window, an image file or the clipboard on your iOS device. Once on the device, the image can also be transferred to the Apple Watch for display as scrollable content or a rendered asset that simulates how it appears in an app.
As you work on a Photoshop document or the iOS Simulator, what you see on your Mac is mirrored instantly onto the remote screen. A quick tap on your wrist also shows you the current state of your PSD mockup.
In addition, when mirroring a Mac window on iOS there is no chrome to get in your way or repetitive save actions to perform. Mirrored windows can be nudged and locked so that they always display on iOS even when re-positioned or placed under other windows. The Mirror can also be used as a way to extend your desktop while working on a laptop.
The Mirror tool requires a companion app that can be downloaded from the App Store.
Text
Back to top
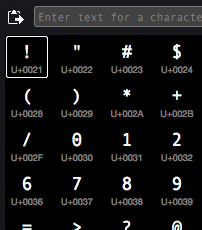
Text is a part of all software: now you have a tool to search, examine and format characters for your development.
The Text tool combines powerful search, text deciphering, reformatting and conversions into a simple interface that adapts to many different types of work. Character glyphs can also be measured and saved in a palette for quick access.
Whether you're working with plain strings, HTML entities, URL encodings, C constants, hex bytes, or NSData, this tool helps you deal with the text you need to process. Extended information about characters as well as how they're related to other characters is available. Shell integration to process text from the command line is also possible.
Dimensions
Back to top
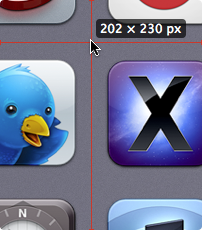
Instantly find the dimensions of any on-screen element simply by rolling your mouse cursor over it.
Find the dimensions of anything on your screen simply by hovering your mouse cursor over the element to be measured. Dimensions works great to get measurements and aspect ratios on photographs, buttons, interface elements, gradient fields and more. You can also use special hot keys to take a screen shot or create a frame for future reference. Take a look at this video to see how the Dimensions tool works.
Rulers
Back to top
Powerful on-screen rulers for precise pixel measurements that include scaling, rotation, and edge snapping.
xScope’s rulers can be used to measure any on-screen element, including the distance and angles between objects. Holding down the Control key while dragging the ruler near an on-screen object causes the edges and ends of the ruler to “snap” into place, making measuring quick and easy. Additionally, the Ruler tool includes calipers which can be toggled on or off and used for outside measurements.
Overlay
Back to top
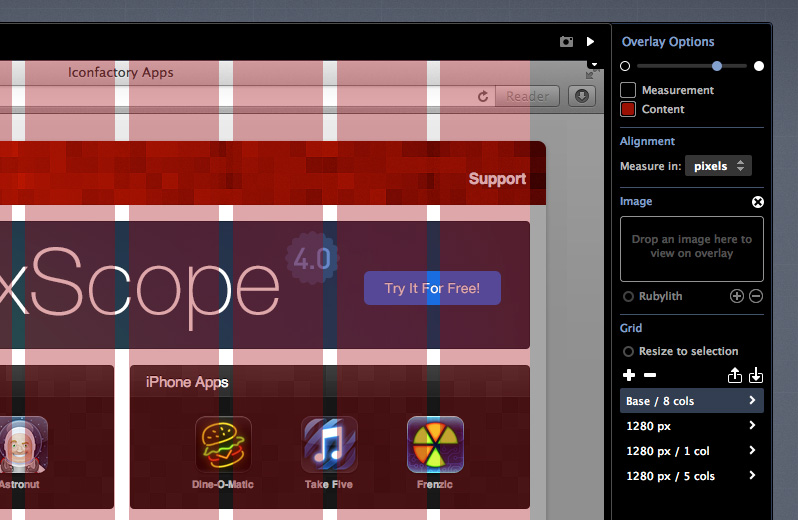
Your browser is always open, now make it more effective.
The Overlay tool in xScope attaches to your browser window, giving it capabilities that makes it a better tool for web development. Alignment marks help you check elements on the page, a mockup image lets you tune your markup to match a design comp, and grids with breakpoints make responsive web design (RWD) easier than ever before. Cycling through breakpoints lets you quickly check how your site reacts to CSS media queries. Additionally, the tool can take a full-page screenshot: giving you a complete picture of the site that can be shared with colleagues and clients.
Best of all, the tool is designed to get out of the way when you don't need it. Opacity of the overlay is easily adjustable and the frame surrounding your browser can be minimized once you have things setup for your site.
Screens
Back to top
Inspect your usable screen real estate with dozens of templates for computers, TV’s and mobile devices.
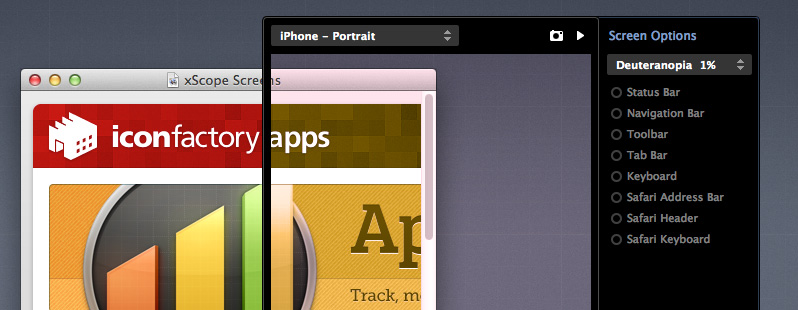
Have you ever wondered how your design will look on an iPhone screen? Or how much content area is available in IE 9 running on Windows Vista? xScope’s Screens tool helps you answer those questions without having to move your work onto other platforms. Content overlays from dozens of platform templates let you see if a design element falls within your usable screen area quickly and easily.
The Screens tool also helps with is accessibility testing. By default, the Screens tool shows how a screen looks to a user without eyesight problems, but you can quickly change the popup menu from Normal Vision to simulate a variety of vision defects. Each of the defects is shown with its scientific name and a rough percentage of the population affected by the problem.
Loupe
Back to topMagnify the area under your mouse, copy colors and simulate how they look to users with vision defects.
Designing for the screen demands a tool that lets you precisely magnify and inspect your work. The Loupe follows your mouse as you move it on screen, updating the popup with the color value underneath the pointer and giving you a close-up look at your designs. You can quickly change the color format that’s displayed, sample and save colors for later reference or even simulate common user vision problems.
Guides
Back to top
Display vertical and horizontal guides that float on top of all else on the screen for easy alignment.
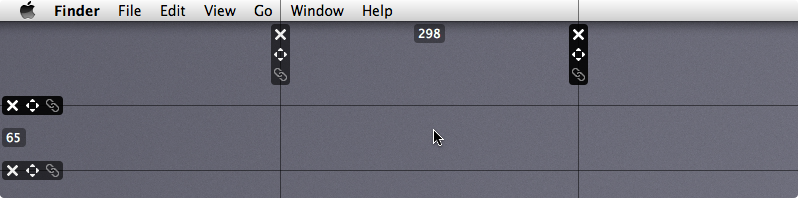
Good design requires proper alignment and the Guides tool give you everything you need to align objects effectively. Guides allows you to place vertical and horizontal guides that float above everything else that are completely independent from the applications you are using. Guides can be linked and moved together and even report the distances between each other to help you get the most out of your work.
Frames
Back to top
Create, layout & adjust custom marker boxes that float on top of other on-screen elements.
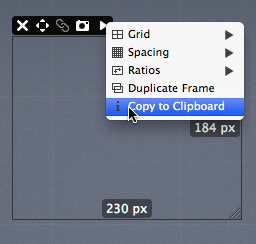
The Frames tool is ideal for tasks where you are working with areas: creating a user interface in a fixed window size, visualizing a CSS box definition, or any other measurement that requires an origin (x,y) and size (width, height.) Like Guides, Frames float above all other on-screen elements and can be moved independently or in groups according to your layouts. You can also save the contents of a frame as a screenshot, learn its aspect ratio, adjust it according to a grid and more.
Crosshair
Back to top
Quickly and easily locate and align any point visible on the screen.
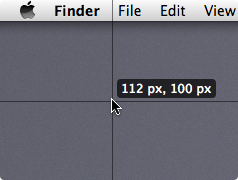
This is a simple tool that helps you locate and align points on screen. By default, the Crosshair reports positions relative to the upper left-hand corner of the screen. You can, however, set any point as the origin—this allows you to get positions that are relative to an arbitrary point on the screen.